Цифровая доступность: что это и почему это важно
Базовые принципы цифровой доступности и как ее внедрить в ваш бизнес.

Цифровая доступность является ключевым аспектом современного общества, где технологии проникают в каждую сферу нашей жизни. Этот термин описывает степень, в которой люди с различными способностями могут эффективно и полноценно использовать информационные и коммуникационные технологии: веб-сайты, мобильные приложения и другие интернет-платформы. Сегодня концепция цифровой доступности затрагивает практически все сферы, от образования и трудоустройства до социальных взаимодействий и развлечений.
В статье подробно расскажем, что такое цифровая доступность, почему она так важна для современного общества, как регулируется законодательно и влияет на бизнес.
Содержание статьи
Что такое цифровая доступность
Цифровая доступность, или e-accessibility, подразумевает создание информационных технологий и цифровых сервисов таким образом, чтобы они были удобны в использовании для всех категорий пользователей, включая людей с ограниченными возможностями.
Это означает, что веб-сайты, мобильные приложения и другие цифровые инструменты должны быть разработаны с учетом разнообразия пользователей, их способностей и потребностей. Следуя определенным принципам при создании цифрового контента, разработчики и дизайнеры могут обеспечить его доступность для людей с ограниченными возможностями. Доступность включает в себя множество аспектов: от читаемости текста и навигации по сайту до совместимости со вспомогательными технологиями, такими как экранные дикторы для незрячих пользователей или экранные лупы для людей с нарушениями зрения. Также e-accessibility учитывает потребностей людей с когнитивными ограничениями или трудностями в обучении, для которых необходим упрощенный интерфейс.
Важность инклюзивности в цифровой среде сложно переоценить. Адаптация цифрового контента к потребностям всех без исключения людей позволяет всем в полной мере участвовать в социальной, образовательной и экономической жизни. Кроме того, улучшение доступности часто приводит и к улучшению общего качества продукта для всех пользователей.
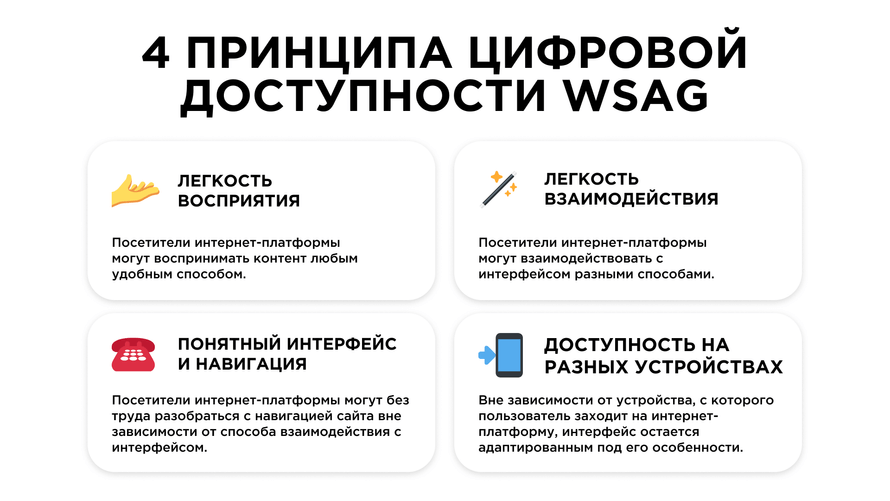
Законодательство многих стран требует обеспечения цифровой доступности. Например, в Соединенных Штатах Америки действует раздел 508 Закона о реабилитации, требующий, чтобы все электронные и информационные технологии, разрабатываемые или приобретаемые федеральным правительством, были доступны людям с инвалидностью. Всемирные руководящие принципы доступности контента в сети (WCAG) также предоставляют четкие рекомендации по созданию инклюзивных веб-сайтов.
Преимущества цифровой доступности для бизнеса
По данным последних исследований Росстата, инвалидность есть у 8% жителей России. При этом у 80% эта инвалидность приобретенная, а не врожденная.
8% жителей России с инвалидностью — это примерно 11,5 млн человек. Во всем мире людей с ограниченными возможностями, соответственно, еще больше. Это огромный платежеспособный сегмент аудитории, который часто игнорируется предпринимателями. Forbes приводит следующую статистику:
- 59% предпринимателей не работают со слабовидящими людьми
- 57% компаний не работают с людьми с ментальными проблемами
- 51% бизнесов не работают со слабослышащими людьми

По этой же статистике, 71% опрошенных людей с инвалидностью говорят о том, что отказываются от покупок из-за недоступной среды.
Основные преимущества инклюзивной цифровой среды для бизнеса:
Новые возможности
Применение принципов инклюзивности и равенства в цифровой среде позволяет компаниям не только расширить клиентскую базу, но и улучшить пользовательский опыт. Доступные сайты часто более удобные для пользователей и информативные, что помогает снизить количество запросов в службу поддержки. Это ведет к экономии времени и ресурсов, а также повышает удовлетворенность клиентов.Позитивный имидж бренда
Бизнес, демонстрирующий заботу о доступности, создает положительный образ в глазах потребителей. Это подчеркивает его социальную ответственность и может улучшить восприятие бренда. В эпоху социальных сетей и общественного мнения такой подход может сыграть ключевую роль в развитии лояльности клиентов.Важность законодательства
Помимо социальной составляющей, нужно учитывать юридический аспект. Многие страны принимают законодательные акты, требующие от веб-сайтов и приложений соответствия стандартам доступности. Следование этим стандартам помогает избегать судебных исков, штрафов и повышает доверие к бизнесу.Поиск новых решений в области дизайна и технологий
Стремление к доступности также стимулирует развитие технологий и дизайнерских решений. Внедрение инклюзивной цифровой среды может привести к инновациям, которые будут иметь значение не только для людей с ограниченными возможностями, но и для широкой аудитории.
Таким образом, инвестирование в цифровую доступность представляет собой стратегическое решение, которое может принести бизнесу ряд долгосрочных выгод, включая расширение рынка, улучшение удовлетворенности клиентов, повышение репутации и снижение операционных рисков.
Как сделать сайт доступным для слабовидящих людей
Для создания удобного и функционального сайта, который будет отвечать потребностям слабовидящих, необходимо учитывать ряд основных аспектов.
Контрастность и цветовое оформление
Высокая контрастность между текстом и фоном помогает в восприятии информации. Следует избегать использования цветовых схем, которые трудно различимы, например, зелёного текста на красном фоне.
Размер и тип шрифта
Шрифты без засечек (например, Arial или Helvetica) и шрифты с открытыми формами (например, Tahoma) лучше читаются. Размер текста должен быть достаточным для чтения, а также должна быть предусмотрена возможность его масштабирования без потери качества контента.

Навигация и структура сайта
Структура сайта должна быть логичной и последовательной, чтобы пользователи могли легко ориентироваться. Использование ясных заголовков, списков и кнопок помогает в навигации.
Взаимодействие с клавиатурой
Убедитесь, что ваш сайт полностью доступен для управления с клавиатуры, поскольку не все посетители могут использовать мышь.
Адаптивный дизайн
Ваш сайт должен корректно отображаться на разных устройствах, включая смартфоны и планшеты, так как многие слабовидящие пользователи предпочитают масштабируемые интерфейсы мобильных устройств.
Тестирование
Регулярное тестирование сайта с участием слабовидящих поможет выявить проблемы доступности, которые могут быть не очевидны разработчикам.
Как сделать сайт доступнее для слабослышащих людей
Слабослышащие люди сталкиваются с определенными препятствиями при использовании интернета, и разработчикам важно сделать контент сайтов доступным для этой категории пользователей. Вот несколько способов повышения доступности сайтов для слабослышащих.

Предоставление текстовых альтернатив для аудиоконтента
Все аудиозаписи на сайте должны сопровождаться текстовой транскрипцией. Это позволяет пользователям с нарушением слуха читать информацию, которую другие могут слушать. С подготовкой текстовых материалом помогут сервисы расшрифровки аудио в текст.
Использование видео с субтитрами и жестовым языком
Видеоматериалы должны включать субтитры для тех, кто не может слышать диалоги. Для важного контента также целесообразно добавление сурдоперевода.
Оптимизация визуальных оповещений
В дополнение к звуковым оповещениям (например, уведомления о новых сообщениях), сайты могут предоставлять визуальные или тактильные сигналы, чтобы слабослышащие пользователи также могли получать уведомления.
Разнообразие каналов коммуникации с клиентами
Работники, отвечающие за поддержку сайта, должны знать основы общения со слабослышащими людьми и быть готовы предложить соответствующую поддержку в текстовых каналах: онлайн-чате, онлайн-консультанте, мессенджерах и соцсетях.
Разнообразить каналы коммуникации можно, подключив бесплатный чат для сайта Umnico. С его помощью можно организовать текстовую поддержку клиентов на всех страницах сайта. Преимущества чата Umnico заключаются в том, что вы можете подключить чат-бота, использовать шаблоны и автоприветствия и настроить формы сбора контактов. Установить чат для сайта можно бесплатно.
Законодательство о цифровой доступности
Чтобы гарантировать равные права и возможности всем категориям граждан, многие страны разработали и приняли законодательные акты, регулирующие доступность веб-сайтов, мобильных приложений и других цифровых средств.
В Европейском Союзе действует Директива ЕС о доступности веб-сайтов и мобильных приложений (Directive 2016/2102), которая требует, чтобы все государственные организации делали свои веб-сайты и мобильные приложения доступными для людей с инвалидностью. Это касается всех аспектов цифрового контента, включая текст, изображения, звук и видео.
В Соединенных Штатах ключевым нормативным актом является Раздел 508 Закона о реабилитации (Rehabilitation Act), который требует от федеральных учреждений делать их электронные и информационные технологии доступными для людей с инвалидностью. Закон о доступности веб-контента (Web Accessibility Initiative — WAI) и Руководства по доступности веб-контента (Web Content Accessibility Guidelines — WCAG) предоставляют технические стандарты и рекомендации для создания доступного веб-контента.

В России недопустимость дискриминации по признаку инвалидности регулирует № 181-ФЗ, статья 3.1. Отдельный закон регулирует доступность органов власти, в том числе их цифровых площадок. После внесения поправок в закон «о СМИ» все телеканалы обязаны сопровождать субтитрами не 5% контента.
Законодательство о цифровой доступности способствует социальному включению и равноправию, а также поддерживает экономические интересы компаний, расширяя аудиторию клиентов. Невыполнение требований по доступности может привести к судебным искам, штрафам и потере репутации для бизнеса. Поэтому вопросы цифровой доступности становятся приоритетом не только для государственных учреждений, но и для частного сектора.
Помимо этих законов, многие страны принимают национальные стандарты и законодательство, направленное на повышение уровня доступности цифровых услуг. Это подчеркивает международную тенденцию к созданию более инклюзивного цифрового пространства, доступного для всех без исключения пользователей.
Как протестировать доступность сайтов и приложений
Цифровая доступность означает создание веб-сайтов, приложений и других цифровых ресурсов так, чтобы они были удобны для использования всеми людьми, включая граждан с ограниченными возможностями. Чтобы обеспечить это, необходимо регулярно тестировать и улучшать доступность цифровых продуктов. Вот несколько шагов, которые помогут вам протестировать доступность сайтов и приложений:
Использование стандартных руководств
Существуют международные стандарты доступности, такие как WCAG (Web Content Accessibility Guidelines). Они предоставляют четкие рекомендации по созданию доступного контента. Начните с ознакомления и применения этих руководств.Автоматический аудит
Используйте специализированные инструменты, такие как axe, Lighthouse от Google или WAVE, которые могут автоматически выявлять проблемы доступности в коде вашего сайта или приложения. Эти инструменты обычно проверяют такие аспекты, как контрастность цветов, использование alt-текстов для изображений.Ручное тестирование
Важно также провести ручное тестирование. Оно может включать проверку клавиатурной навигации (можно ли использовать сайт или приложение только с клавиатуры), проверку работы с экранными читалками и анализ разметки страниц на предмет логического порядка и использования заголовков.Тестирование пользователями
Привлекайте к тестированию реальных пользователей с различными формами ограничений. Получение обратной связи от людей, которые ежедневно сталкиваются с барьерами доступности, является неоценимым для понимания как эффективности текущих решений, так и выявления неочевидных проблем.Обучение
Обучите вашу команду принципам и практикам доступности. Умение видеть проблемы глазами пользователей с ограниченными возможностями и способность подстраиваться под каждого пользователя помогут сделать ваш продукт более инклюзивным.Постоянное улучшение
Обеспечение доступной цифровой среды не является разовой задачей, а требует постоянного внимания и улучшений. Новые функции и контент должны тестироваться на доступность до их запуска, а обратная связь пользователей должна учитываться для будущих обновлений.
Тестирование доступности — это сложный процесс, требующий внимания к деталям и глубокого понимания потребностей пользователей. Реализация этих шагов поможет сделать ваши цифровые продукты более удобными для всех пользователей и обеспечить соответствие законодательным требованиям в области доступности.
Что в итоге
Понимание и применение инклюзивности в цифровом контексте имеет огромное значение, так как интернет и цифровые технологии становятся все более интегрированными в повседневную жизнь. От образования до работы, от социального взаимодействия до доступа к услугам — всё больше аспектов жизни требует взаимодействия с цифровыми ресурсами. Исключение любой группы пользователей из-за барьеров в доступности может привести к социальной изоляции и уменьшению возможностей некоторых категорий граждан. Бизнесу также не стоит игнорировать людей с особенностями ментального здоровья, слуха или зрения. Вопреки распространенному заблуждению, это платежеспособная аудитория, которая чаще всего отказывается от интернет-покупок из-за недоступной цифровой среды.

Получайте новости Umnico на почту!
Рекомендации и актуальная информация в самую первую очередь
