Cómo instalar y configurar el widget de chat en línea
La plataforma de mensajería omnicanal Umnico proporciona un widget de chat en vivo multifuncional para un sitio web. La función permite a los agentes responder y comunicarse primero con los visitantes del sitio web en tiempo real e integrar las redes sociales y la mensajería instantánea para una comunicación fluida con el cliente.
La configuración flexible de Live Chat facilita que cualquier empresa lo personalice para satisfacer sus necesidades. Si es necesario, Live Chat solo se puede utilizar como un widget de mensajería (un botón con mensajería en un sitio web) para brindar a los clientes una forma conveniente de comunicarse con el servicio de atención al cliente.

Cómo crear un widget de chat en vivo
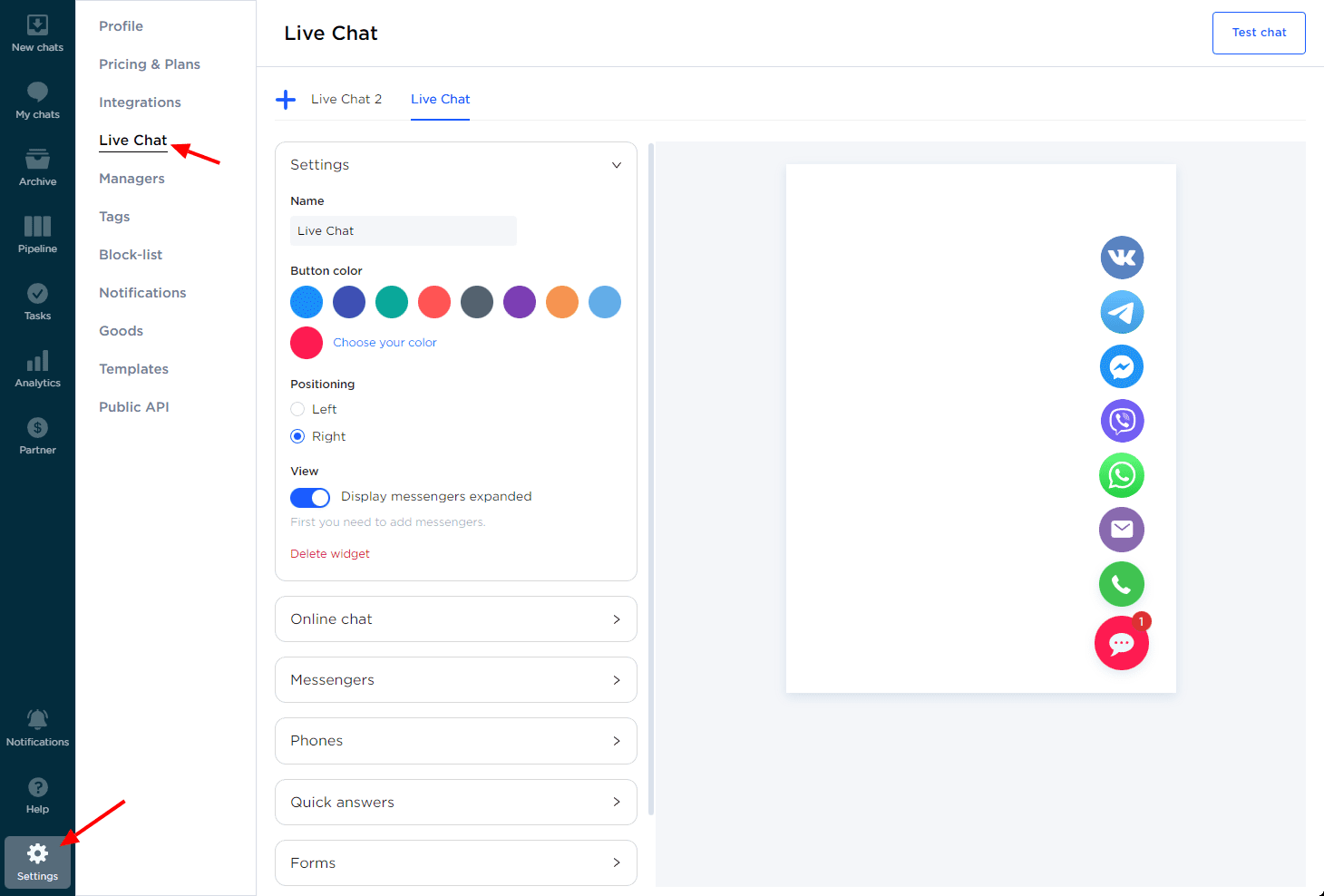
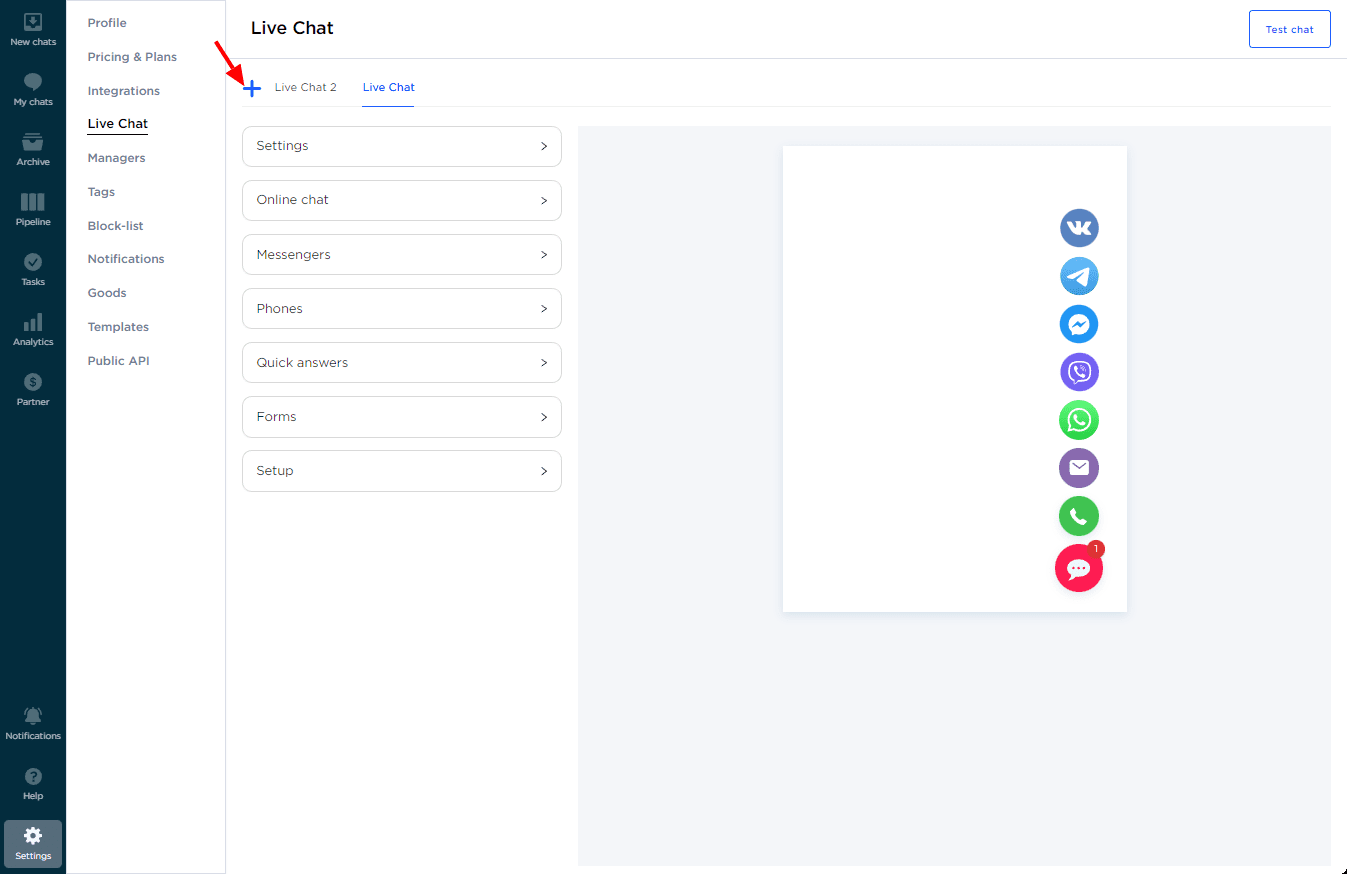
Para configurar un widget de chat en vivo, vaya a la pestaña "Configuración - Chat en vivo".
Puede crear una cantidad ilimitada de widgets haciendo clic en el icono "+".

Ahora, revisemos las configuraciones disponibles.
Cómo configurar el diseño del widget
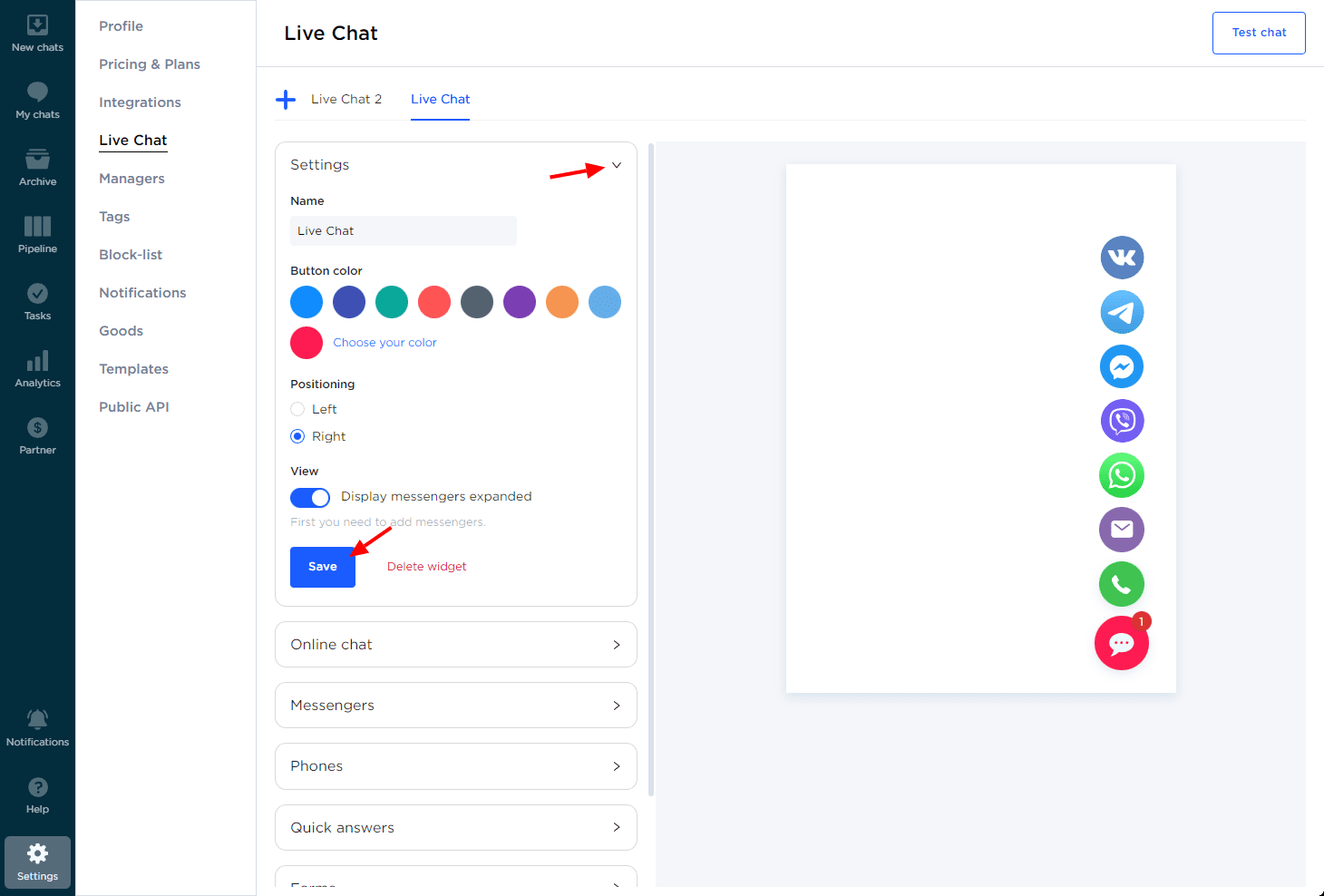
Vaya a la sección "Configuración" donde puede editar la apariencia del widget: el color del botón del widget, su ubicación y qué mensajería instantánea mostrar junto con él. Una vez seleccionado, haga clic en "Guardar".

Cómo personalizar la ventana de bienvenida
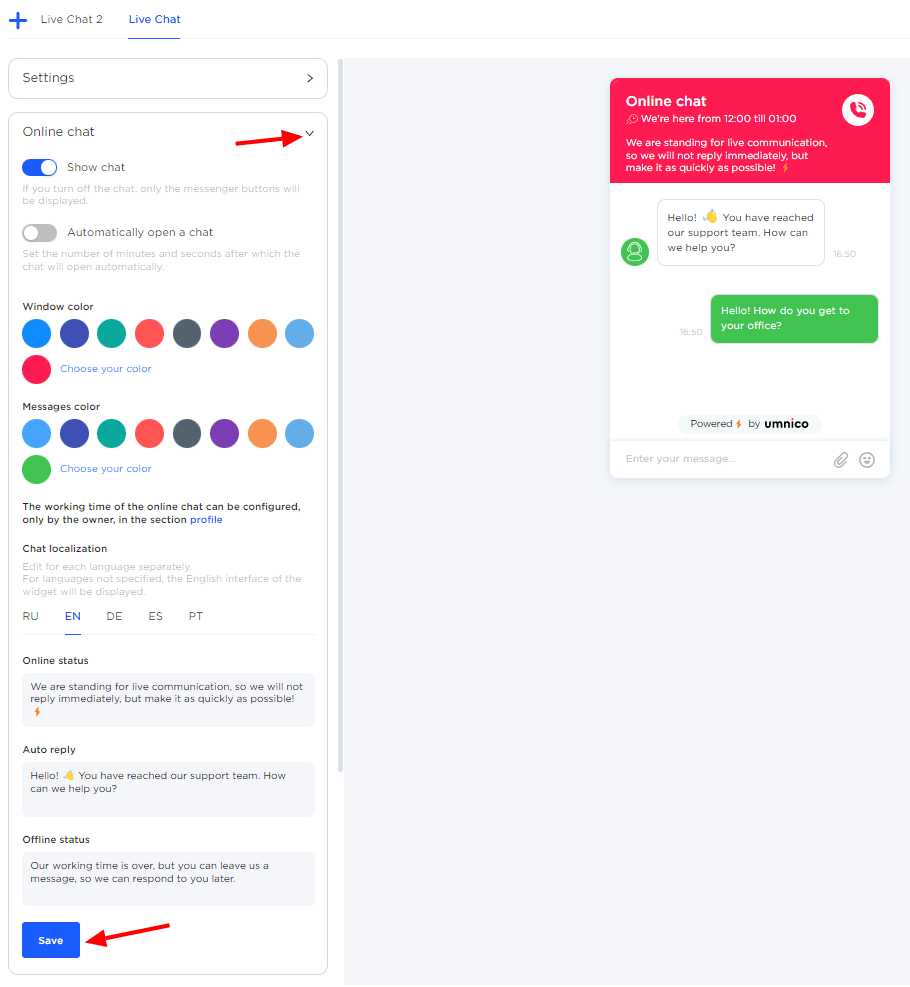
Seleccione la pestaña "Chat en línea". Aquí puede editar el color de la ventana y los mensajes, la localización del chat, el texto de respuesta automática y los estados en línea/fuera de línea.

Cómo agregar botones de mensajería
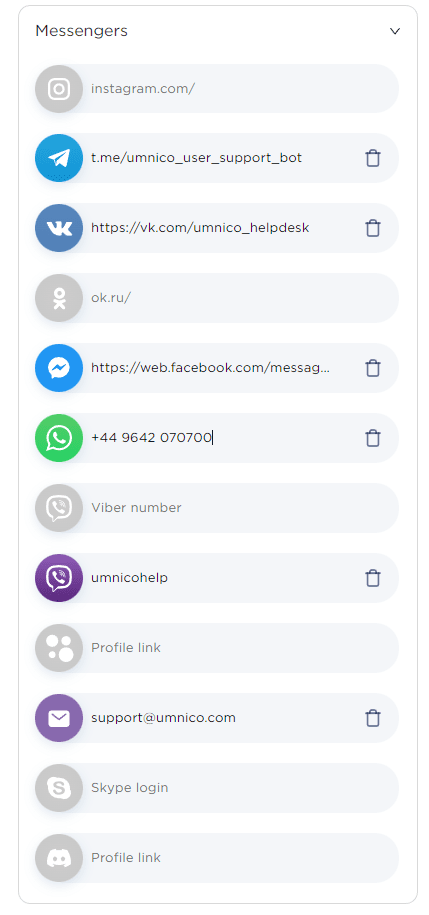
Seleccione la pestaña "Mensajeros" y agregue enlaces a mensajeros y redes sociales en las ventanas requeridas.

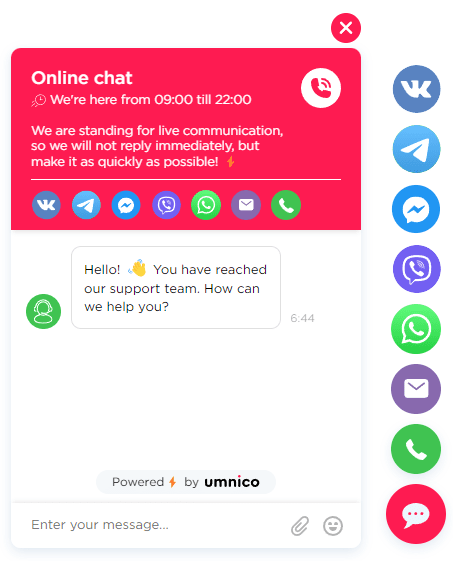
Los botones aparecerán en el widget de chat.
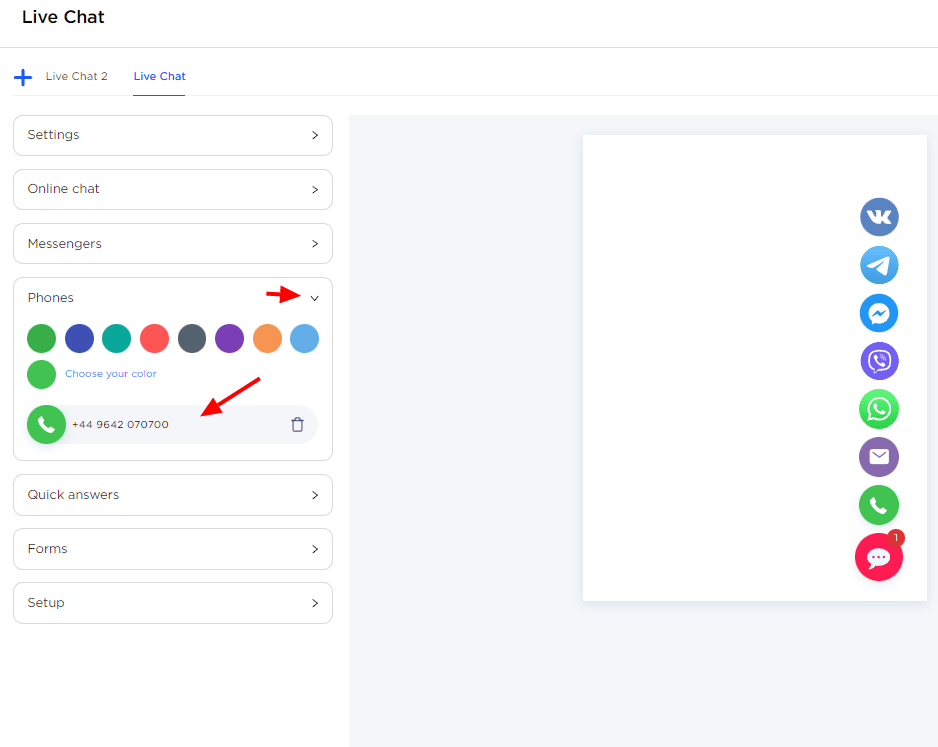
Cómo agregar un botón de teléfono
También puedes agregar un botón de teléfono al widget de chat. Para hacerlo, vaya a la pestaña “Botón de llamada”, agregue el número de teléfono y seleccione el color del botón.

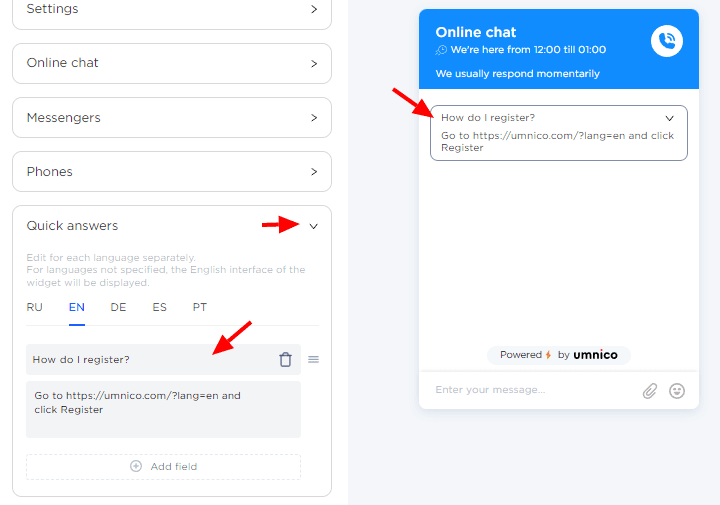
Cómo utilizar respuestas rápidas
Para agregar respuestas rápidas al chat en vivo, vaya a la pestaña "Respuestas rápidas", seleccione localización si es necesario. Agregue una pregunta y una respuesta. La respuesta se mostrará a un agente en la ventana de chat al hacer clic en una pregunta.

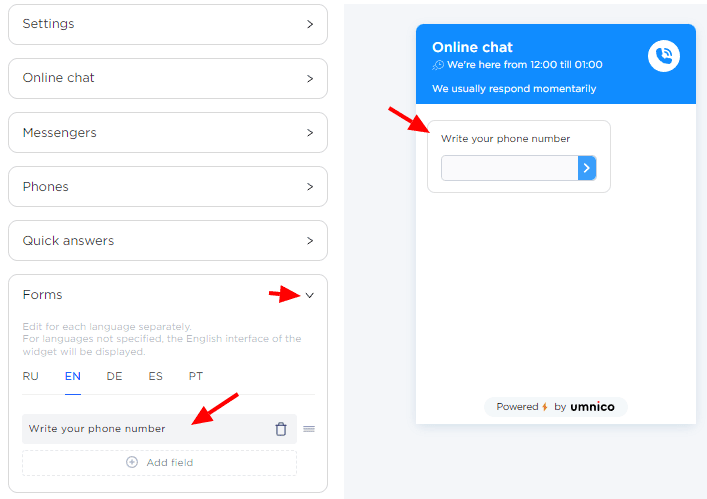
Cómo agregar formularios en el widget de chat en vivo
Para agregar formularios que los visitantes del sitio web puedan completar, vaya a la pestaña "Formularios". Seleccione una localización, si es necesario. Indique qué detalles solicitar a un cliente.

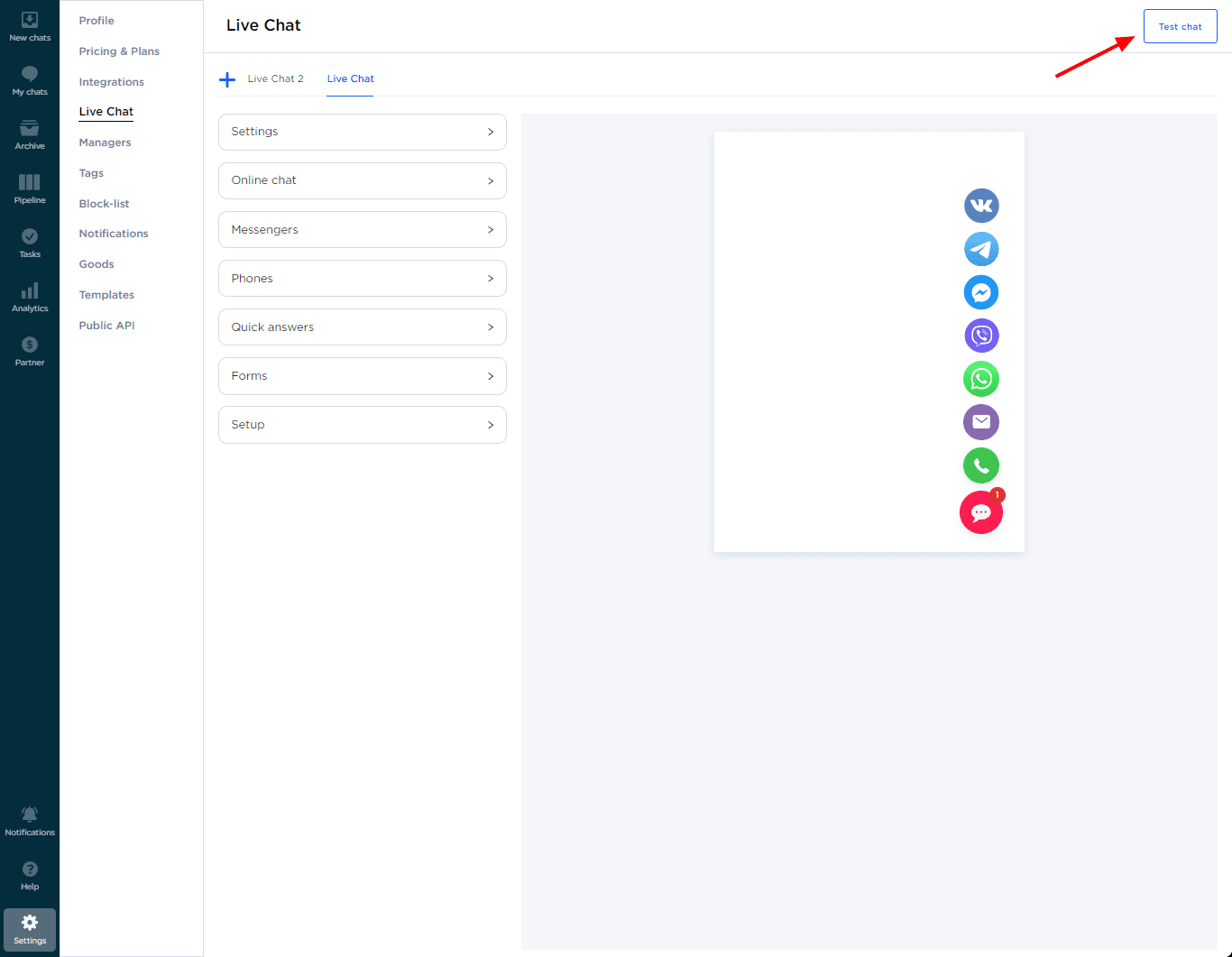
Cómo probar el chat en vivo en un sitio web
Después de crear un widget, puede probarlo haciendo clic en el botón del widget "Probar chat".

Cómo agregar otro widget de chat
Si necesita widgets adicionales, puede crearlos haciendo clic en el botón "+" y agregando cualquier cantidad de widgets nuevos.

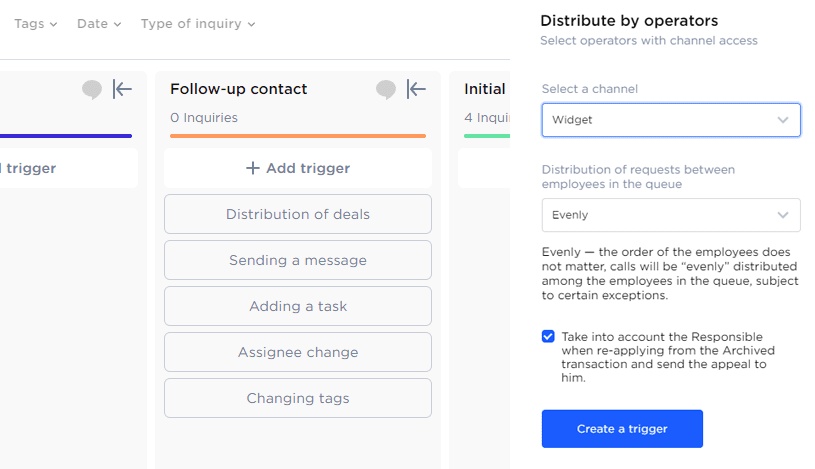
Distribución automática de consultas entre los usuarios.
Para que las consultas de los clientes se asignen secuencialmente a los usuarios disponibles, elija la distribución automática de solicitudes. En el embudo de ventas, haga clic en el ícono de la bombilla, seleccione “Distribución de ofertas” y configure los parámetros de activación: canal, orden de distribución y operadores.

Para consultas repetidas, también puede realizar un seguimiento de si el usuario conversó con el cliente antes o no.
El disparador siempre se puede cambiar, reconfigurar o eliminar. Antes de la eliminación, se guardan todas las acciones iniciadas por el activador.
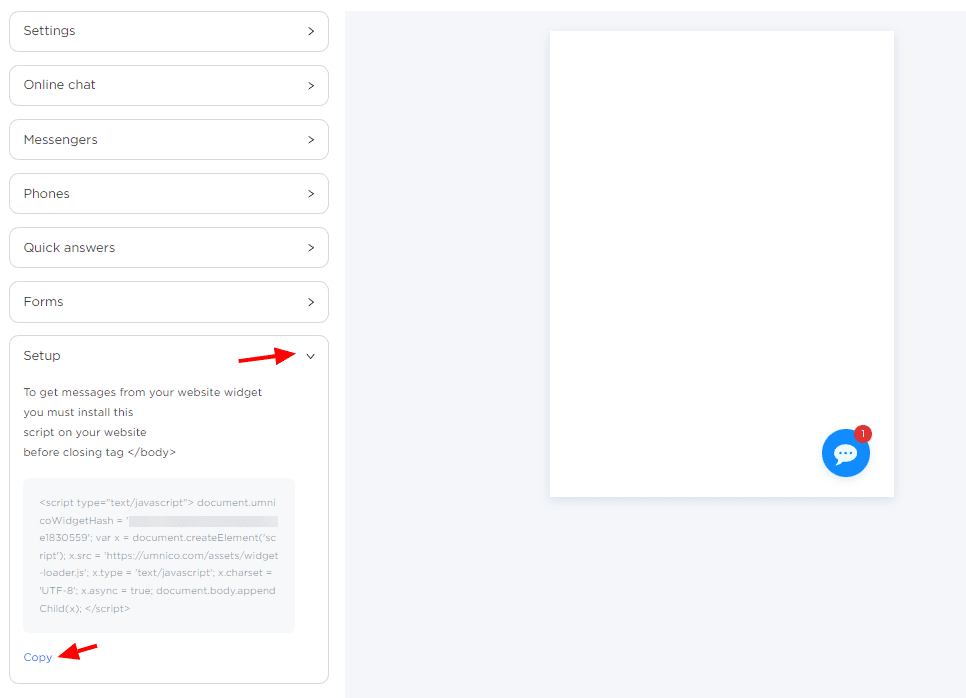
Cómo agregar chat en vivo a su sitio web
Cuando el widget esté configurado, es hora de agregarlo a su sitio web. Para hacer esto, debe agregar un fragmento de código en cada página del sitio web antes de la etiqueta </body> de cierre. El código se puede encontrar en la sección "Configuración" de la configuración del widget.

Si tiene alguna pregunta, contáctenos a través de la sección "Ayuda - Chat con el operador". Estaremos encantados de ayudar.
Descubrir las mejores prácticas para usar el chat en vivo para el servicio al cliente en nuestra guía.
 Volver a la lista de artículos
Volver a la lista de artículos
 Período de prueba gratuito de 3 días
Período de prueba gratuito de 3 días