Como instalar e configurar o widget de bate-papo online
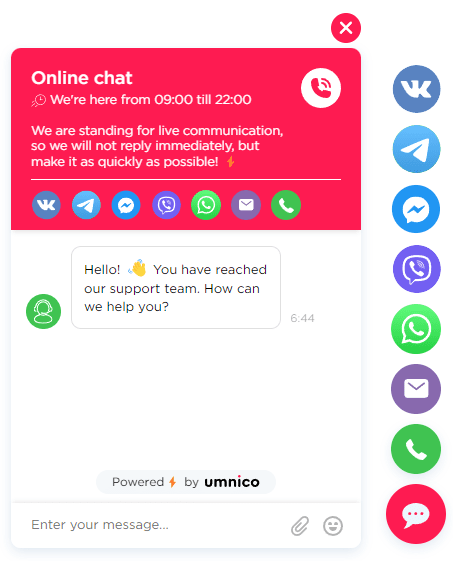
A plataforma de mensagens omnicanal Umnico fornece um widget multifuncional de chat ao vivo para um site. O recurso permite que os agentes respondam e entrem em contato primeiro com os visitantes do site em tempo real e integrem mídias sociais e mensageiros instantâneos para uma comunicação perfeita com o cliente.
As configurações flexíveis do Live Chat tornam mais fácil para qualquer empresa personalizá-lo para atender às suas necessidades. Se necessário, o Live Chat só pode ser usado como um widget de mensageiro (um botão com mensageiros em um site) para fornecer aos clientes uma maneira conveniente de entrar em contato com o suporte ao cliente.

Como criar um widget de chat ao vivo
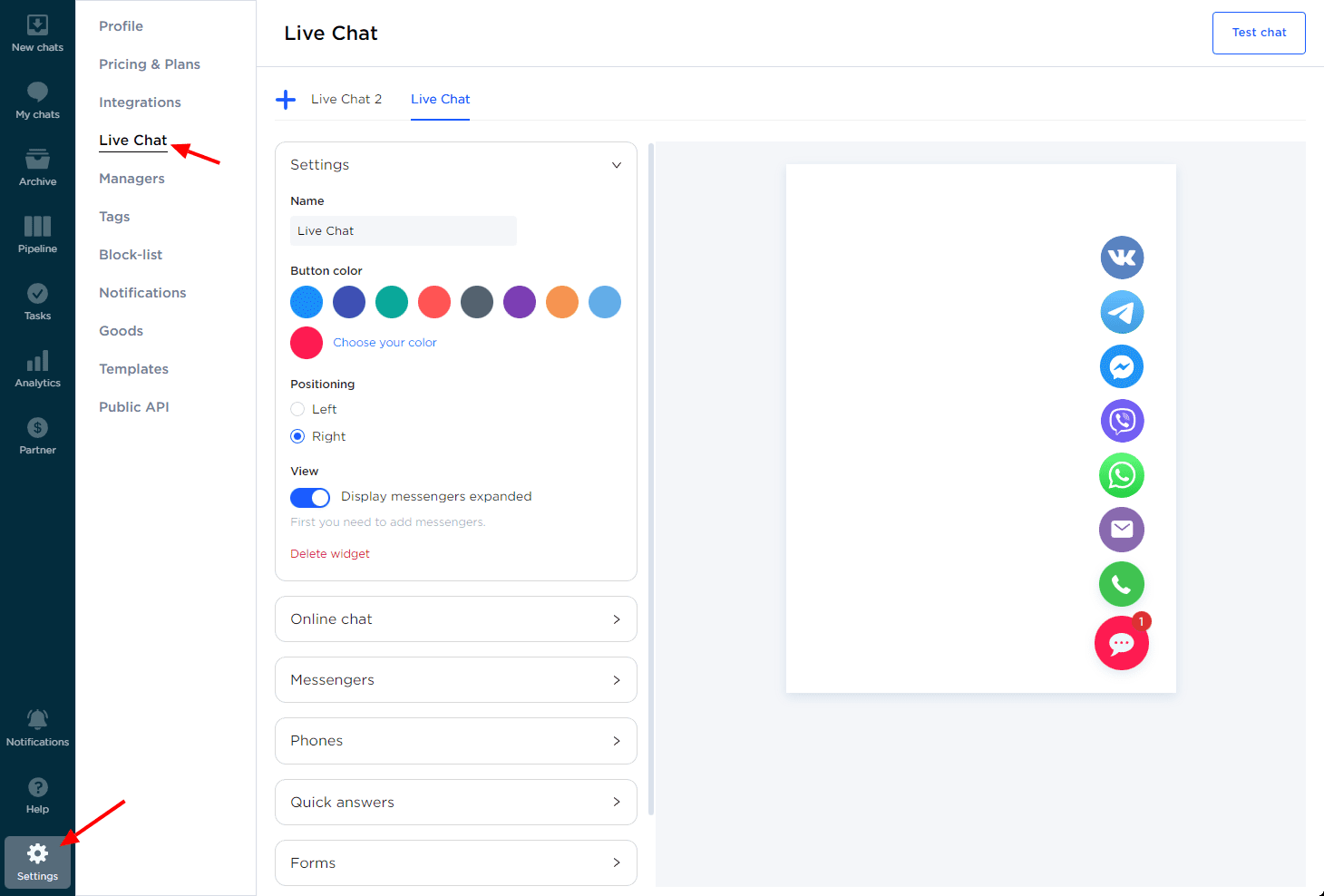
Para configurar um widget de chat ao vivo, vá até a aba “Configurações – Chat ao Vivo”.
Você pode criar um número ilimitado de widgets clicando no ícone “+”.

Agora, vamos revisar as configurações disponíveis.
Como configurar o design do widget
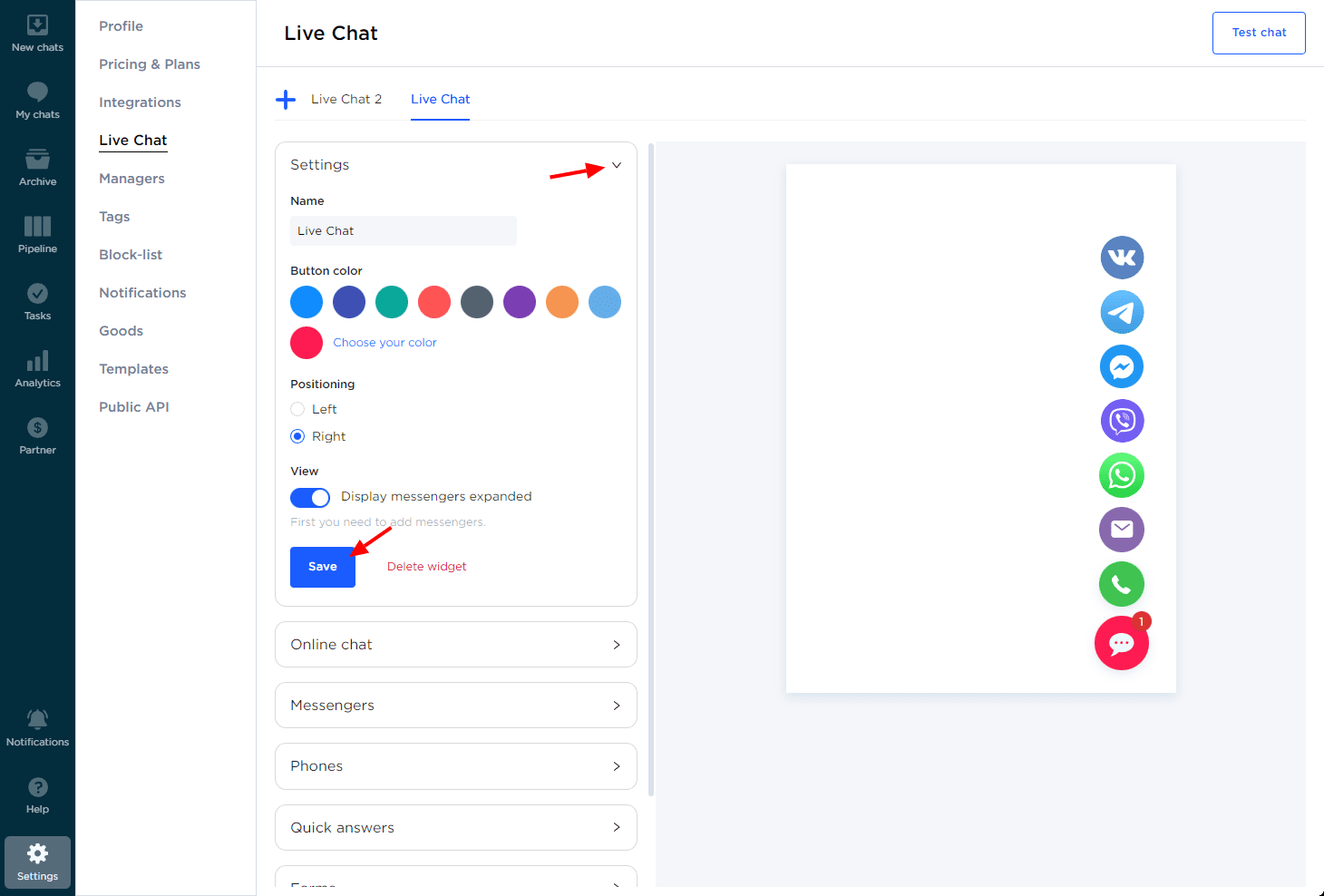
Vá para a seção “Configurações”, onde você pode editar a aparência do widget: a cor do botão do widget, sua localização e quais mensagens instantâneas exibir junto com ele. Depois de selecionado, clique em “Salvar”.

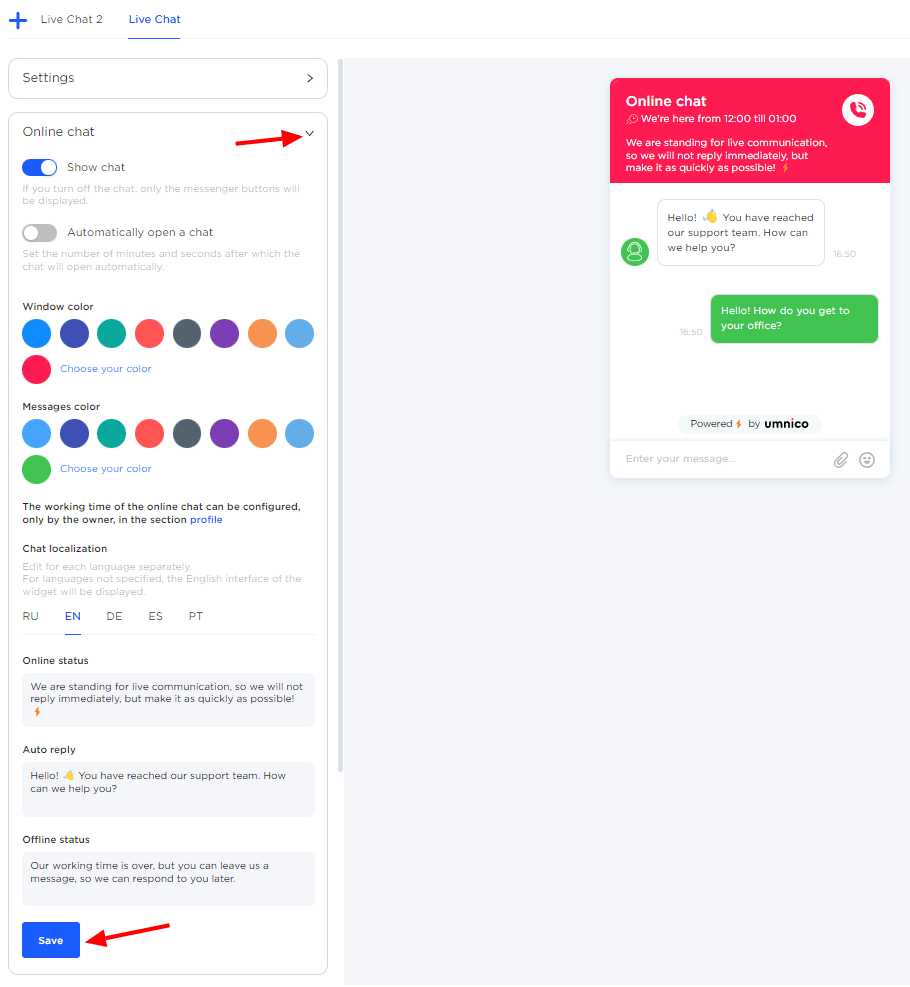
Como personalizar a janela de boas-vindas
Selecione a guia “Bate-papo online”. Aqui você pode editar a cor da janela e das mensagens, localização do chat, texto de resposta automática e status online/offline.

Como adicionar botões do messenger
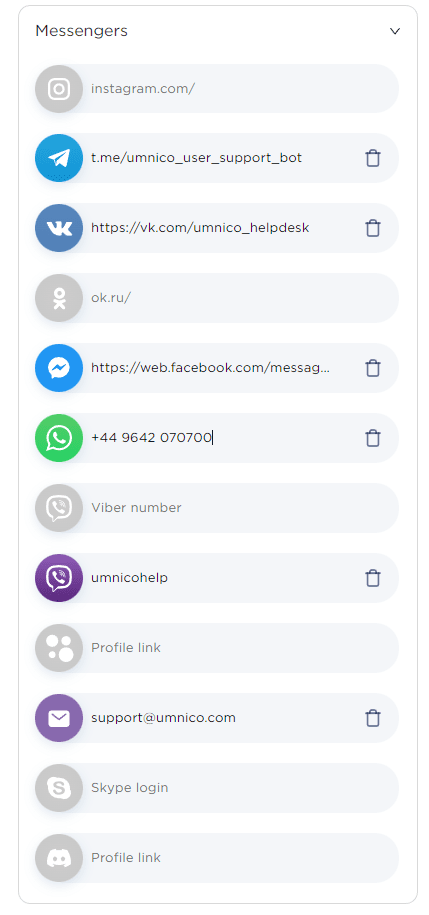
Selecione a guia “Mensageiros” e adicione links para mensageiros e mídias sociais nas janelas necessárias.

Os botões aparecerão no widget de chat.
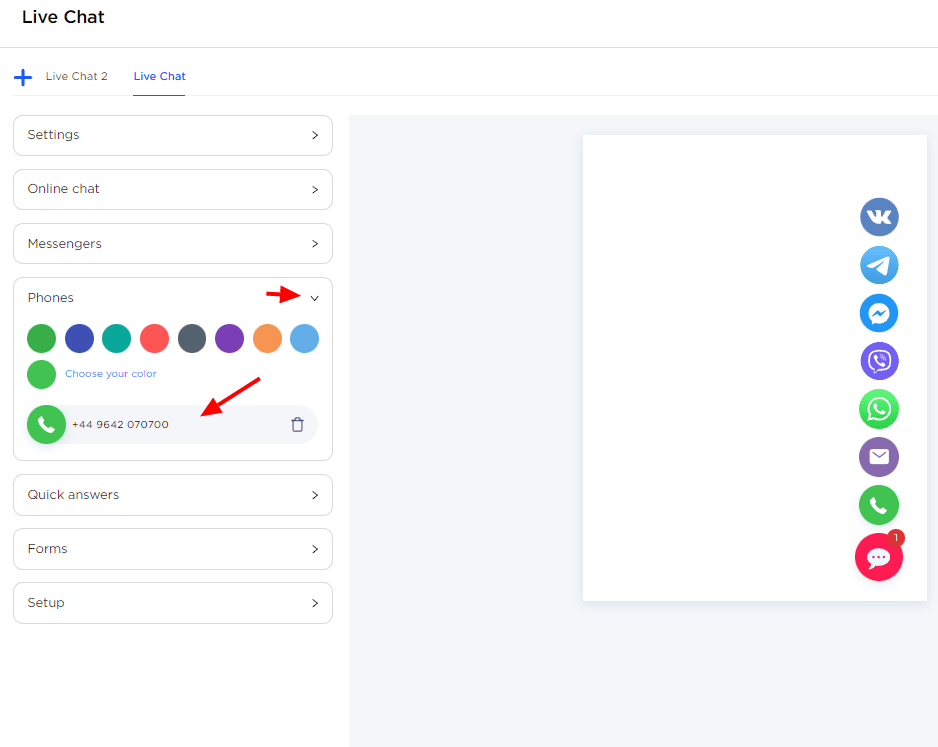
Como adicionar um botão de telefone
Você também pode adicionar um botão de telefone ao widget de bate-papo. Para isso, acesse a aba “Botão de chamada”, adicione o número do telefone e selecione a cor do botão.

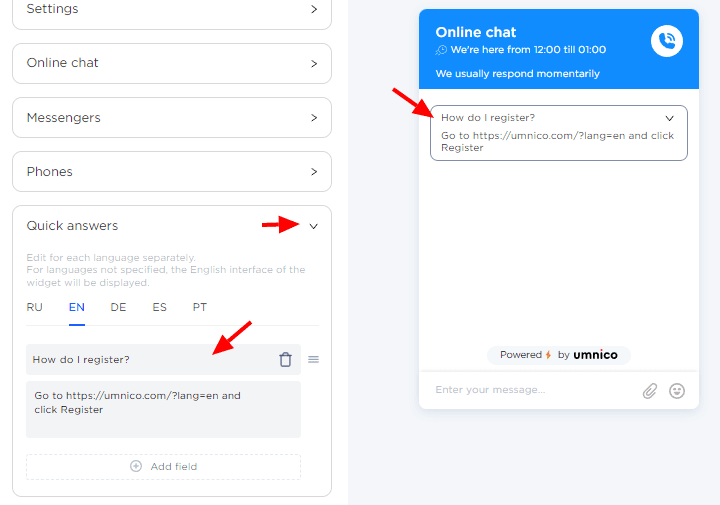
Como usar respostas rápidas
Para adicionar respostas rápidas ao Live Chat, vá até a aba “Respostas rápidas” e selecione a localização se necessário. Adicione uma pergunta e uma resposta a ela. A resposta será exibida para um agente na janela de chat ao clicar em uma pergunta.

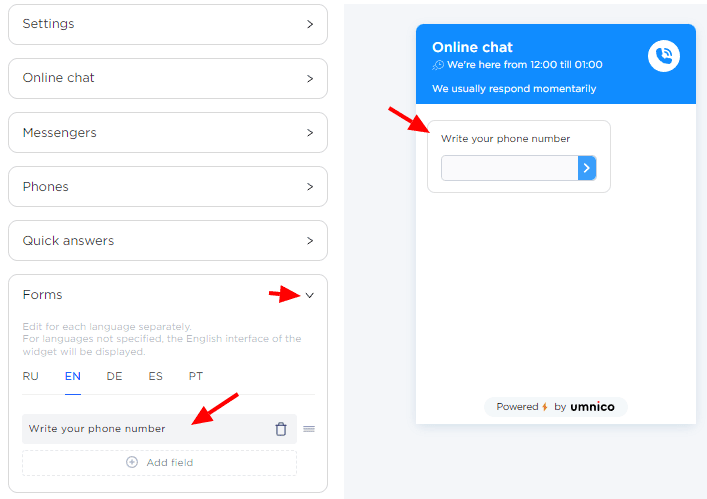
Como adicionar formulários no widget de chat ao vivo
Para adicionar formulários que os visitantes do site possam preencher, acesse a aba “Formulários”. Selecione uma localização, se necessário. Indique quais detalhes solicitar de um cliente.

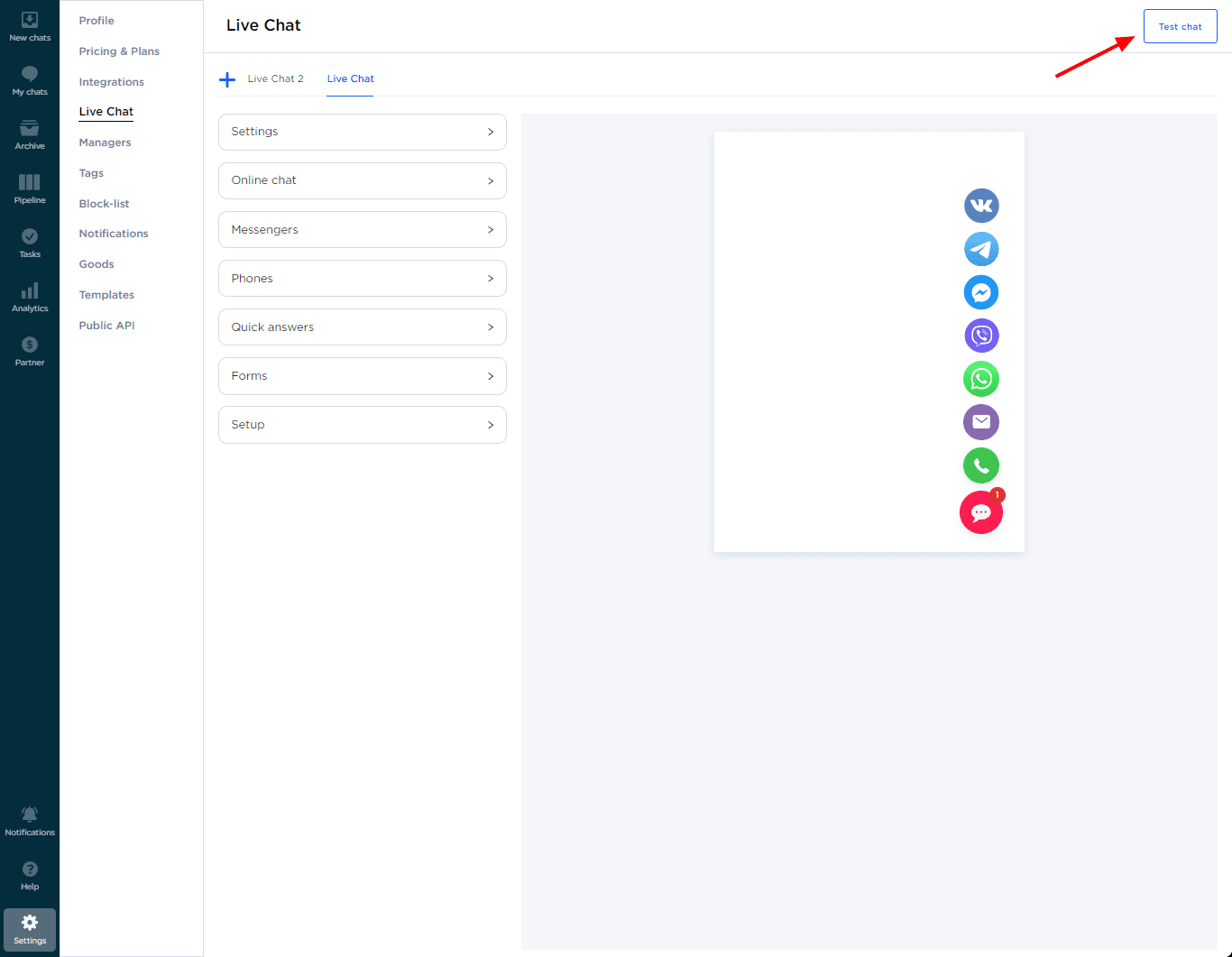
Como testar o chat ao vivo em um site
Depois de criar um widget, você pode testá-lo clicando no botão do widget “Testar chat”.

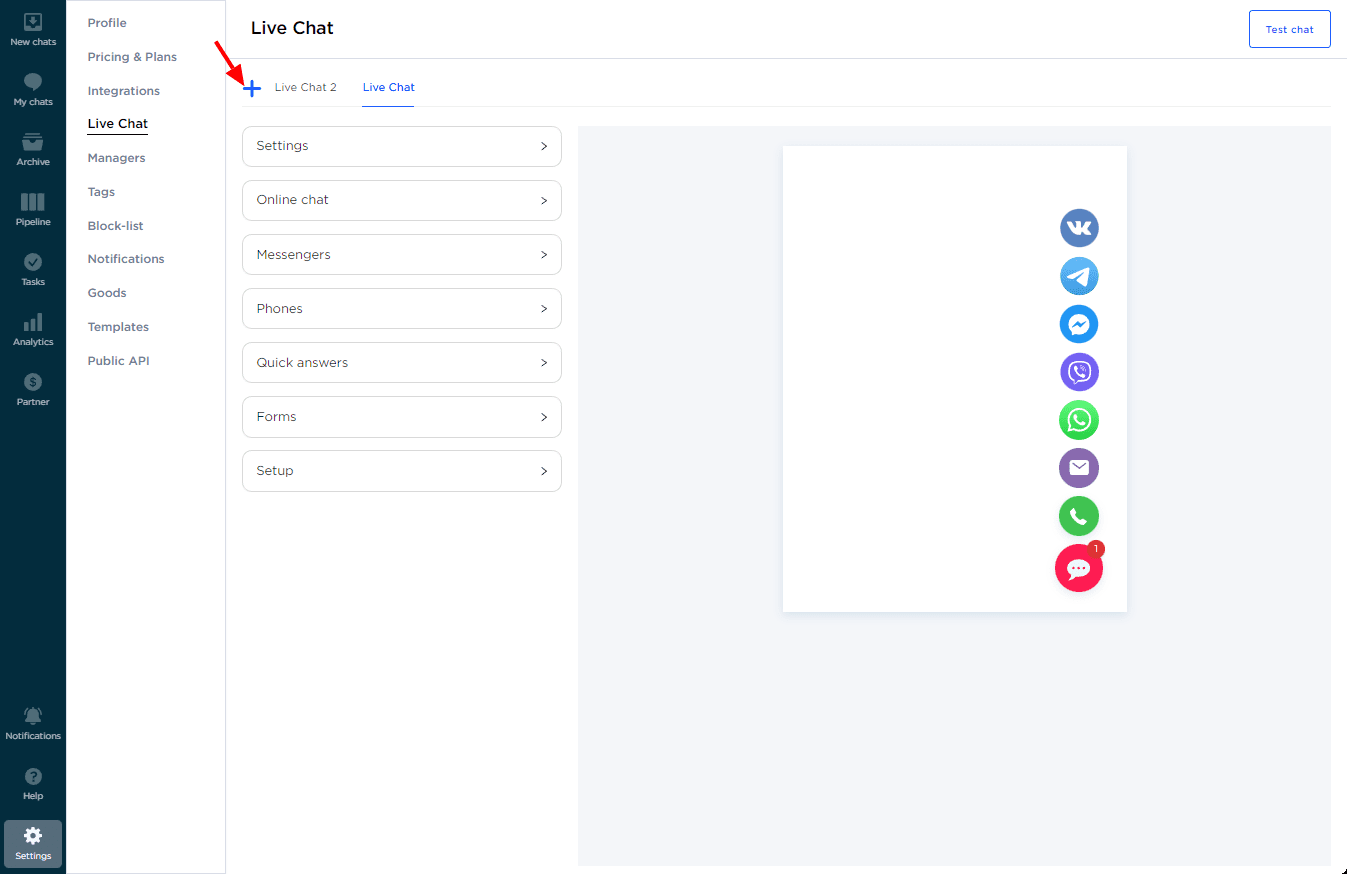
Como adicionar outro widget de chat
Se precisar de widgets adicionais, você pode criá-los clicando no botão “+” e adicionando qualquer número de novos widgets.

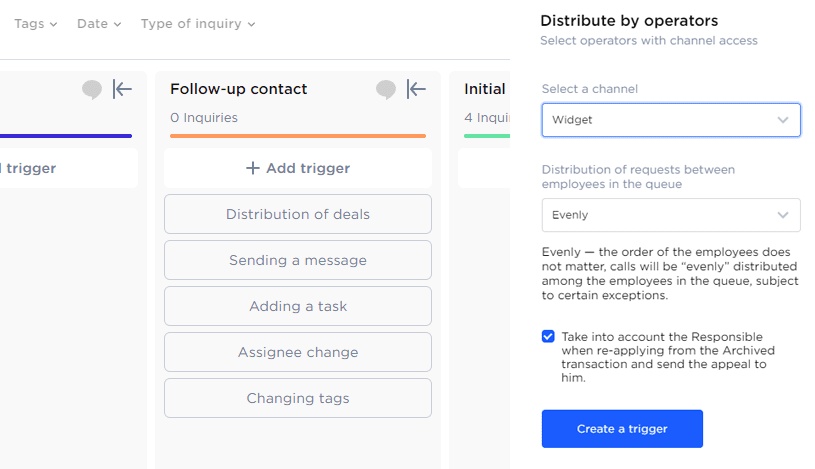
Distribuição automática de consultas entre usuários
Para que as consultas dos clientes sejam atribuídas sequencialmente aos usuários disponíveis, escolha a distribuição automática de solicitações. No Funil de Vendas, clique no ícone da Lâmpada, selecione “Distribuição de negócios” e configure os parâmetros de disparo: canal, ordem de distribuição e operadores.

Para consultas repetidas, você também pode rastrear se o usuário já conversou com o cliente antes ou não.
O gatilho sempre pode ser alterado, reconfigurado ou removido. Antes da exclusão, todas as ações iniciadas pelo gatilho são salvas.
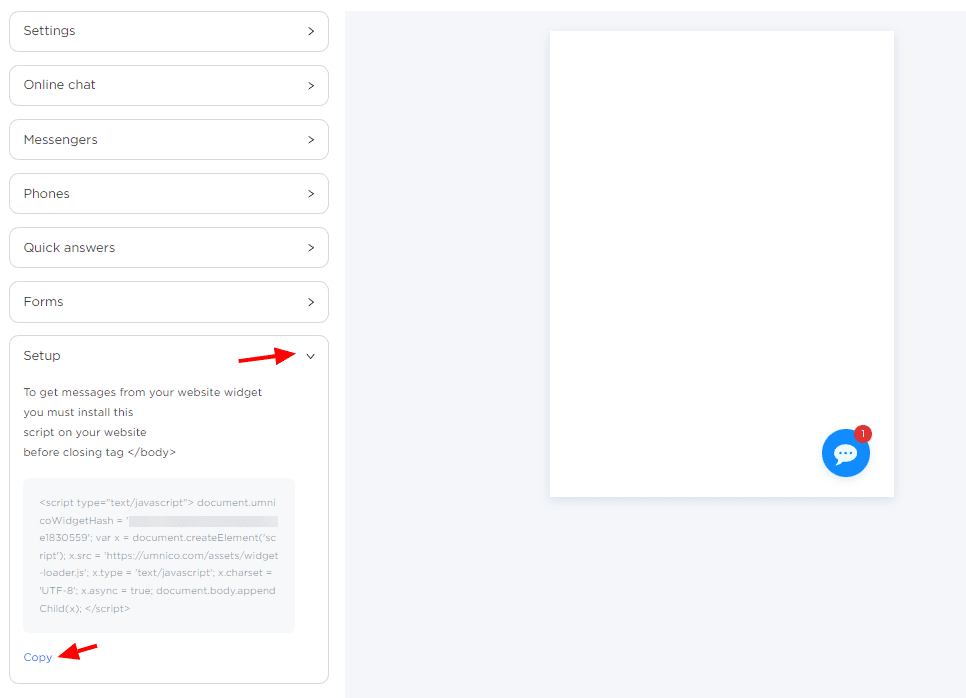
Como adicionar chat ao vivo ao seu site
Quando o widget estiver configurado, é hora de adicioná-lo ao seu site. Para fazer isso, você precisa adicionar um código em cada página do site antes da tag de fechamento </body>. O código pode ser encontrado na seção “Configuração” das configurações do widget.

Caso tenha alguma dúvida, entre em contato conosco através da seção “Ajuda – Converse com a operadora”. Ficaremos felizes em ajudar.
Descobrir as melhores práticas para usar chat ao vivo para atendimento ao cliente em nosso guia.
 Voltar à lista de artigos
Voltar à lista de artigos
 período de teste gratuito de 3 dias
período de teste gratuito de 3 dias